با رشد روزافزون تکنولوژی، نیاز به طراحی وبسایتهایی که هم از نظر بصری جذاب باشند و هم از لحاظ فنی و عملکردی بینقص عمل کنند، بیش از گذشته احساس میشود. در سال ۲۰۲۵، انتظارات کاربران از یک وبسایت فراتر از سرعت بارگذاری و واکنشگرایی ساده است. تجربه کاربری هوشمند، امنیت بالا، طراحی سازگار با هوش مصنوعی و پایداری از جمله مواردی است که در صدر فهرست نکات مهم خدمات طراحی سایت در سال 2025 قرار دارند. برای اینکه در فضای رقابتی وب جا نمانید، آگاهی از این اصول، نهتنها مزیت محسوب میشود، بلکه ضرورتی حیاتی است.
چرا طراحی سایت در 2025 با سالهای قبل فرق دارد؟
طراحی سایت در سال ۲۰۲۵ با سالهای قبل تفاوتهای اساسی و بنیادینی پیدا کرده است، چرا که انتظارات کاربران، فناوریها، و رویکردهای دیجیتال در این سال وارد مرحلهای جدید شدهاند. این تغییرات دیگر فقط در ظاهر سایت خلاصه نمیشوند، بلکه تمام تجربهی کاربر از لحظه ورود تا تعامل نهایی را در بر میگیرند.

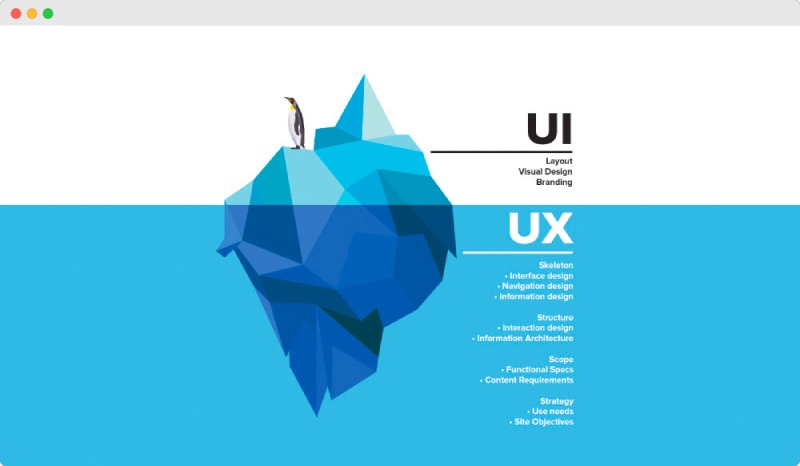
۱. تمرکز روی تجربه کاربر (UX) نه صرفاً ظاهر (UI)
در سالهای گذشته شاید خدمات طراحی سایت زیبا و جذاب برای موفقیت کافی بود، اما در ۲۰۲۵ این کافی نیست. کاربران امروز به تجربهای روان، سریع، تعاملی و قابل فهم نیاز دارند. تجربه کاربری خوب یعنی کاربر بدون دردسر به هدفش برسد؛ چه خرید، چه مطالعه یا ثبتنام. طراحی امروزی باید این مسیر را برای او هموار کند.
۲. گسترش ابزارها و دستگاههای هوشمند
در گذشته، طراحی سایت برای دسکتاپ و بعدها برای موبایل انجام میشد. اما در ۲۰۲۵ با حضور دستگاههایی مثل:
- ساعتهای هوشمند
- عینکهای واقعیت افزوده
- تلویزیونهای هوشمند
- دستیارهای صوتی
طراحی باید فراتر از موبایل باشد. یعنی سایت باید روی همهی این دستگاهها بهدرستی نمایش داده شود و قابل استفاده باشد.
۳. استفاده هوشمندانه از دادهها و هوش مصنوعی
طراحی سایت دیگر بر اساس حدس و گمان انجام نمیشود. طراحان و مدیران سایتها از دادهها استفاده میکنند تا بفهمند کاربران چه میخواهند. ابزارهای تحلیل رفتار کاربر و تستهای A/B به تصمیمگیری در طراحی کمک میکنند. هوش مصنوعی هم پیشنهاداتی در مورد ساختار، رنگبندی، حتی تولید محتوا ارائه میدهد.
۴. اولویت با سرعت و بهینهسازی فنی
در سال ۲۰۲۵ کاربران صبر ندارند! اگر سایت در عرض چند ثانیه لود نشود، کاربر صفحه را میبندد. موتورهای جستجو هم مثل گوگل به سرعت سایت اهمیت زیادی میدهند. بنابراین:
- استفاده از تکنولوژیهایی مثل PWA، CDN، و Lazy Load
- رعایت اصول Core Web Vitals
- کاهش حجم کدها و تصاویر
- از ضروریات طراحی مدرن هستند.
۵. دسترسپذیری و طراحی فراگیر
بر خلاف گذشته که طراحی فقط برای کاربران معمولی انجام میشد، حالا طراحان موظفند همه افراد، از جمله افراد دارای ناتوانی جسمی یا ذهنی را در نظر بگیرند. طراحی فراگیر یعنی سایت شما برای افراد نابینا، کمشنوا، یا کسانی که نمیتوانند از ماوس استفاده کنند نیز قابل استفاده باشد. این موضوع هم اخلاقی است و هم برند شما را قابل احترامتر میکند.
۶. تعامل صوتی و بدون لمس
ورود تکنولوژیهایی مثل Alexa، Siri و Google Assistant باعث شده تا سایتها از حالت فقط بصری خارج شوند. طراحی سایتها باید از جستجوی صوتی و دستورات صوتی پشتیبانی کنند تا کاربران با گفتار به خواستهشان برسند. این ویژگیها در سال ۲۰۲۵ بیشتر از قبل مورد انتظار هستند.
۷. اهمیت انیمیشنها و تعاملات میکرو
در گذشته انیمیشنها جنبه تزئینی داشتند، اما در طراحی سایتهای ۲۰۲۵ از انیمیشنهای میکرو برای هدایت کاربر، پاسخ دادن به اقدامات او و جذاب کردن تعامل استفاده میشود. این حرکات کوچک و دقیق باعث ایجاد حس پویایی و زندگی در سایت میشوند.
۸. تمرکز بر سئو از مرحله طراحی
در طراحیهای مدرن، سئو از همان ابتدا در نظر گرفته میشود. یعنی:
- کدنویسی تمیز
- ساختار منطقی HTML5
- استفاده درست از تگهای متا و عنوانها
- بارگذاری سریع

همه از ابتدا طراحی میشوند تا سایت از نظر گوگل دوستداشتنی باشد.
۹. تغییر نگاه به مینیمالیسم
در گذشته مینیمالیسم یعنی حذف عناصر اضافه، اما حالا معنای عمیقتری پیدا کرده. استفاده از فونتهای قوی، رنگهای ساده و جذاب، فضای سفید زیاد و محتوای واضح، طراحی را هم کاربردی میکند و هم زیبا.
۱۰. ضرورت هماهنگی با ترندهای روز
در نهایت، طراحی سایت در سال ۲۰۲۵ نیازمند هماهنگی مداوم با روندهای جدید است. چرا که کاربران بهروز هستند و رقابت شدیدتر از همیشه است. هر سایتی که از ترندها عقب بماند، بهراحتی کنار گذاشته میشود.
طراحی سایت در ۲۰۲۵ صرفاً یک مهارت بصری نیست؛ ترکیبی است از دانش فنی، تجربه کاربر، استفاده از فناوریهای جدید و تحلیل دقیق دادهها. به همین دلیل، طراحی امروز با سالهای قبل تفاوتی چشمگیر دارد و برای موفقیت در فضای دیجیتال، باید با این روندها همسو شد.
UI/UX در سال 2025: چه چیزهایی دیگر جواب نمیدهند؟
در سال ۲۰۲۵، با توجه به تغییرات گسترده در تکنولوژی و رفتار کاربران، برخی از روشها و عناصر سنتی طراحی UI/UX دیگر کارایی سابق را نخواهند داشت. در ادامه، به مهمترین مواردی که دیگر جواب نمیدهند، میپردازیم:
۱. طراحی عمومی و بدون شخصیسازی:
در گذشته، طراحی رابط کاربری یکسان برای همه کاربران رایج بود؛ اما امروزه این رویکرد دیگر پاسخگو نیست. کاربران انتظار دارند تجربهای منحصربهفرد و مطابق با نیازها، علایق و رفتار خود داشته باشند. رابطهای ایستا و فاقد شخصیسازی، موجب کاهش تعامل و رضایت کاربران خواهند شد. استفاده از دادهها و الگوریتمهای هوشمند برای طراحی تجربه کاربری پویا، به یک ضرورت تبدیل شده است.
۲. پیچیدگیهای بصری و اشباع رنگ:
در طراحیهای گذشته، استفاده زیاد از رنگها، آیکونها و انیمیشنهای پرزرقوبرق گاهی جذاب تلقی میشد. اما در ۲۰۲۵، کاربران بیش از هر زمان دیگری به دنبال سادگی، سرعت و وضوح هستند. طراحیهای شلوغ که باعث سردرگمی یا کاهش تمرکز میشوند، دیگر جذاب نیستند. طراحی مینیمالیستی و کاربردی که تنها عناصر ضروری را برجسته کند، جایگزین مناسبی برای این سبک خواهد بود.
۳. نادیدهگرفتن دسترسپذیری:
در گذشته، طراحی برای کاربران با نیازهای خاص معمولاً در اولویت نبود. اما امروزه این طرز تفکر دیگر قابل قبول نیست. اگر رابط کاربری شما دسترسپذیر نباشد—مثلاً برای کاربرانی که از صفحهخوانها استفاده میکنند یا نمیتوانند از ماوس بهره ببرند—با انتقادات جدی و حتی تبعات قانونی مواجه خواهید شد. طراحانی که همچنان استانداردهای دسترسپذیری را نادیده میگیرند، در دنیای رقابتی سال ۲۰۲۵ جایی نخواهند داشت.
۴. بیتوجهی به رابطهای صوتی و تعاملات چندحسی:
تمرکز صرف بر تعاملات بصری دیگر کافی نیست. با گسترش استفاده از دستیارهای صوتی و دستگاههای پوشیدنی، رابطهای کاربری باید چندحسی طراحی شوند. نادیده گرفتن طراحی صوتی یا رابطهای لمسی و حرکتی، باعث از دست دادن بخش بزرگی از مخاطبان خواهد شد.
۵. عدم تطبیق با فناوریهای نوین مانند AR/VR:
در خدمات طراحی سایت که صرفاً برای نمایشگرهای سنتی انجام میشوند و توانایی تطبیق با تجربههای تعاملی واقعیت افزوده یا مجازی را ندارند، دیگر رقابتی نیستند. برندهایی که هنوز با این فناوریها بیگانهاند، از رقبایی که تجربههای همهجانبهتر ارائه میدهند، عقب خواهند ماند.

در نهایت، سال ۲۰۲۵ نیازمند طراحیهایی است که بر اساس رفتار واقعی کاربران، فناوریهای نوین، و اصول پایدار و انسانی شکل گرفته باشند. آنچه که تا دیروز مؤثر بود، لزوماً در آینده نیز کارآمد نخواهد بود؛ تطبیقپذیری و نوآوری کلید موفقیت طراحان UI/UX در این عصر جدید است.
نقش هوش مصنوعی در طراحی سایتهای مدرن
این مطلب به شکل قابل توجهی گسترش یافته و امروزه به یکی از اجزای کلیدی در فرآیند طراحی و توسعه وب تبدیل شده است. در گذشته طراحی سایت نیاز به تخصصهای فنی بالایی داشت و زمان زیادی را صرف کدنویسی و طراحی گرافیکی میکرد، اما با ورود هوش مصنوعی، بسیاری از این مراحل به صورت خودکار و هوشمند انجام میشوند. به طور خلاصه، هوش مصنوعی با ارائه راهکارهایی مانند تولید خودکار محتوا، پیشنهاد طراحیهای بصری متناسب با موضوع سایت، تحلیل رفتار کاربران و حتی بهینهسازی سئو، روند طراحی سایت را سادهتر، سریعتر و هوشمندتر کرده است.
یکی از نمونههای بارز استفاده از هوش مصنوعی در طراحی وب، ابزارهایی هستند که در قالب وبسایت یا افزونههای مختلف در دسترس کاربران قرار گرفتهاند. برای مثال، سایتهایی مانند FireDrop، Wix و The Grid با بهرهگیری از هوش مصنوعی به کاربران این امکان را میدهند که بدون نیاز به دانش فنی، تنها با پاسخ دادن به چند سوال ساده یا تعامل گفتگویی با یک چتبات، وبسایت مورد نظر خود را ایجاد کنند. در این بین، Wix با استفاده از سیستم ADI (Artificial Design Intelligence) یکی از پیشگامان در این زمینه به شمار میرود.
از سوی دیگر، در سیستمهای مدیریت محتوا مانند وردپرس نیز افزونههایی توسعه یافتهاند که نقش هوش مصنوعی را در طراحی و مدیریت سایت پررنگتر کردهاند. پلاگینهایی نظیر The Grid برای طراحی چیدمان صفحات، AI-powered SEO برای بهینهسازی سایت در موتورهای جستجو، و Chatbots برای ارتباط هوشمند با کاربران سایت، نمونههایی از این کاربردها هستند. این ابزارها به صاحبان سایت این امکان را میدهند که نه تنها ظاهر سایت را بهبود دهند، بلکه تجربه کاربری را نیز به سطح بالاتری ارتقاء دهند.
در نهایت باید گفت که هوش مصنوعی در طراحی سایتهای مدرن نهتنها فرآیندهای فنی را تسهیل کرده، بلکه باعث افزایش دقت، کاهش زمان اجرا و بهبود کیفیت کلی پروژههای طراحی وب شده است. با توجه به سرعت پیشرفت این فناوری، به نظر میرسد که در آیندهای نزدیک، شاهد ابزارها و سیستمهایی باشیم که حتی بیشتر از امروز، طراحی وب را به یک فرآیند هوشمند و خودکار تبدیل میکنند.
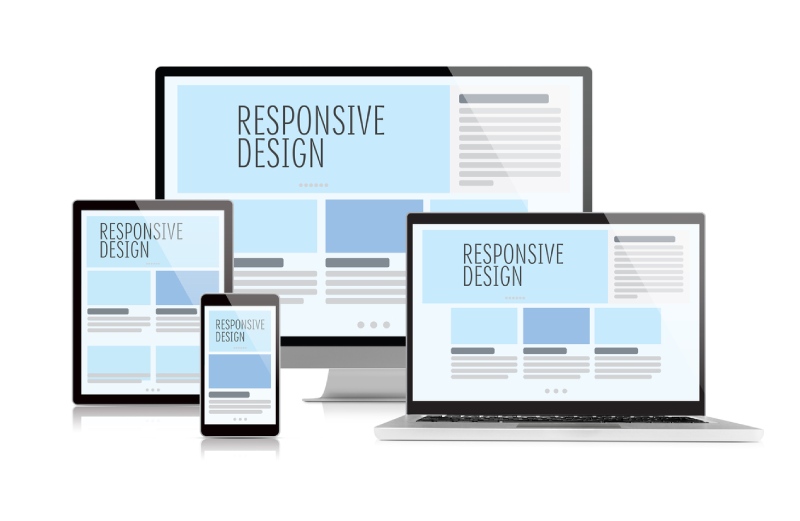
آیا هنوز طراحی ریسپانسیو کافیست؟
طراحی ریسپانسیو بهتنهایی دیگر کافی نیست. در گذشته صرفاً تطبیق ظاهر سایت با اندازههای مختلف صفحه نمایش کافی بود، اما امروزه کاربران توقع تجربهای شخصیسازیشده، سریع و تعاملی دارند. طراحی سایت مدرن باید علاوه بر ریسپانسیو بودن، بر مواردی مانند تجربه کاربری (UX)، سرعت بارگذاری بالا، دسترسپذیری برای همه کاربران، و سازگاری با موتورهای جستجو (SEO) تمرکز داشته باشد. همچنین استفاده از هوش مصنوعی برای بهینهسازی رفتار سایت و تحلیل دادهها، نقش مهمی در طراحیهای امروزی ایفا میکند.

استانداردهای جدید چیست؟
در واقع استانداردهای جدید ساخت و خدمات طراحی سایت فراتر از ظاهر زیبا یا طراحی ریسپانسیو رفتهاند و بر تجربه کاربری (UX)، دسترسیپذیری (Accessibility)، سرعت بارگذاری صفحات، سئو فنی و سازگاری با هوش مصنوعی و اتوماسیون تمرکز دارند. طراحی باید برای تمام کاربران، حتی افراد دارای محدودیت جسمی، قابل استفاده باشد. کدنویسی بهینه، امنیت بالا، و هماهنگی کامل در تمام مرورگرها و دستگاهها نیز از دیگر استانداردهای مهم هستند. همچنین بروزرسانی منظم، پشتیبانی، و تحلیل رفتار کاربران برای بهبود دائمی سایت از الزامات استانداردهای امروزی محسوب میشود.
چگونه سرعت سایت بر سئو و نرخ تبدیل تأثیر میگذارد؟
سرعت سایت یکی از فاکتورهای حیاتی در سئو فنی (Technical SEO) است. اگر سایت شما کند باشد:
- گوگل آن را کمتر ایندکس میکند: چون رباتهای گوگل بودجهای برای خزش سایتها دارند. هرچه سایت سریعتر باشد، صفحات بیشتری را بررسی میکنند.
- رتبه شما در نتایج جستجو کاهش مییابد: چون گوگل تجربه کاربری را مهم میداند و سایتهای کند را به عنوان تجربه ضعیف ارزیابی میکند.
- نرخ پرش (Bounce Rate) افزایش پیدا میکند: کاربران در صورت تاخیر بیش از ۲ تا ۳ ثانیه معمولاً سایت را ترک میکنند.
- نرخ تبدیل پایین میآید: وقتی صفحات دیر لود میشوند، کاربران کمتر خرید میکنند، فرمها را پر نمیکنند یا تماس نمیگیرند.
به همین دلیل بهینهسازی سرعت سایت مثل فشردهسازی تصاویر، کاهش درخواستهای HTTP، استفاده از کش (cache) و هاست قوی، بسیار مهم است.
چطور طراحی سایت را با اهداف برند هماهنگ کنیم؟
- هویت بصری برند (لوگو، رنگ، فونت) در تمام صفحات بهصورت یکپارچه رعایت شده باشد.
- پیام برند واضح و قابل فهم باشد؛ مثلاً کاربر در ۵ ثانیه اول بداند سایت شما درباره چیست.
- ساختار سایت با هدف برند همخوانی داشته باشد: برای مثال اگر هدف برند “فروش سریع” است، مسیر خرید باید ساده، کوتاه و قابل دسترسی باشد.
- محتوا و طراحی بر اساس کلمات کلیدی هدف باشد: صفحات مهم باید با عباراتی که مشتریان جستجو میکنند بهینه شوند.
- ساختار URL، منوها و دستهبندیها باید برای کاربران و موتورهای جستجو منطقی و قابل فهم باشند.
- ریسپانسیو بودن طراحی برای جذب مخاطبان موبایلی (که بخشی از تجربه برند محسوب میشوند) ضروری است.
هماهنگی بین طراحی، محتوا، سئو و اهداف برند، باعث افزایش اعتماد کاربران، رتبه بهتر در گوگل، و در نهایت نرخ تبدیل بیشتر خواهد شد.
سخن آخر
طراحی وبسایت در سال 2025 تنها به ظاهر زیبا محدود نمیشود؛ بلکه باید با هوشمندی، سادگی در تجربه کاربری، سئوی فنی قوی و محتوای هدفمند همراه باشد. رعایت نکات مهم طراحی سایت در سال 2025 کمک میکند تا نهتنها کاربران، بلکه موتورهای جستجو نیز سایت شما را در اولویت قرار دهند. اگر به دنبال خدمات طراحی سایت حرفهای و استاندارد مطابق با ترندهای روز هستید، مجموعه ادیب گستر با تیم متخصص خود میتواند گزینهای قابل اعتماد برای شما باشد.
با رعایت این اصول، میتوان حضوری مؤثر در فضای دیجیتال داشت و جایگاهی ماندگار خلق کرد. فراموش نکنید که درک صحیح از نکات مهم طراحی سایت در سال 2025، پایه و اساس موفقیت دیجیتال شما خواهد بود.
توجه! این مطلب یک رپورتاژ آگهی است و محتوای آن توسط تبلیغ دهنده نگارش شده است.
آی تی جو مسئولیتی در قبال صحت و سقم محتوای تبلیغاتی ندارد.